Apps
The Best Tools in 2022 for Building Mobile Apps

The use of mobile applications has exploded globally over the past decade. By the end of 2020 the number of smartphone users worldwide had reached 3.5 billion with 1.4 billion smartphones sold in that year alone. This massive rise in popularity has led to There is an ever-increasing demand for mobile applications in most large corporations and businesses.
In this article I’ll explore 10 of the best design tools for building mobile apps to make your design process easier faster and more efficient.
The Best Design Tools for Building Mobile Apps
A good app design aims to make the use of the app simple and enjoyable so that it does not mislead or confuse users. It helps them get the most out of the app in the easiest and most fun way possible.
Now let’s take a look at the tools that can help you create stunning UI designs for your next mobile project.
1. Sketch
In short Sketch is a simple but powerful UI/UX design software based on macOS. It’s more like Adobe Photoshop but it’s primarily built for app prototyping where wireframes and prototypes take up the dominant space.
Pros:
- It has many UI-centric features such as responsive grid guide layout setting layers and text styling etc.;
- The Symbols feature allows users to create icon avatars and other design elements and save them for future use;
- Designers can make any modifications to their designs and still revert to the original or previous iteration if needed;
Cons:
- It is not good at supporting live preview on Android and Windows devices.
- If you want to edit photos you have to combine Sketch with other tools like Photoshop or Adobe illustrator.
Platforms: MacOS
Users: Apple Facebook Google Stripe Nintendo and more
Integrations: Jira Zeplin Avocode WeTransfer etc
Pricing: Paid plans start at $9 per editor/month
2. Figma
Figma is a vector graphics editor and prototyping tool compatible with Chrome Firefox Safari and Edge. It focuses on user interface design and user experience design with an emphasis on real-time collaboration between designers.
Pros:
- Use Smart Animate to easily bring advanced transitions to your application;
- It allows you to scale your design for any screen;
- Your team members can reuse components from published libraries;
- Figma prototypes can be viewed on mobile devices;
- Cons: It doesn’t have many resources like components or icons and is currently supported by a fairly small community.
Platform: Web
Users: Microsoft Uber Slack Braintree and more
Integrations: Jira, Trello, Slack, Zeplin, and more
Pricing: free. Paid plans start at $12 per editor per month.
3. Mockplus
Mockplus is a simple and fast Android/iOS mobile application prototyping tool with a rich and comprehensive mobile application interface design component and icon library. It allows you to easily switch from design mode to prototype mode with a single click and then drag wires between artboards/pages/components Instantly turn your wireframes into interactive prototypes. You can also upload different designs and more from Figma Sketch PS to make them clickable designs you can also collaborate with your team members and handoff work online.
Pros:
- With simple drag and drop you can easily build interactive prototypes;
- A large number of pre-designed components and icons for iOS and Android enable you to fully create interactions faster and easier;
- It allows you to preview the prototype instantly on your phone via a link;
- It features responsive layouts that help you automatically adjust and scale your vision to fit any screen or layout;
- It offers tons of free UI kits and templates to get back to work quickly.
Cons: Because it is a browser-based platform it relies heavily on high-quality network equipment.
Platform: Web
Users: IBM, Microsoft, Oracle, Huawei, and more
Integrations: Sketch PS Adobe XD Axure Figma Jira Slack etc.
Pricing: free. Paid plans start at $5.95 per user/month.
4. Invision
Invision is a platform for inclusive collaboration in digital product design and development. Invision Studio is a new platform for designers to prototype and animate.
Pros:
- It features intuitive vector-based drawing and flexible layers;
- It makes a fixed prototype an interactive prototype;
- Designers can add interactive animations gesture transitions and more to their designs.
Cons: Web and mobile app performance is often poor and navigation can be quite laggy.
Platform: MacOS, Windows
Users: Airbnb, Amazon, HBO, Lyft, and more
Integrations: Jira, Trello, Slack, and more
Pricing: free. Paid plans start at $7.95 per user per month
5. Marvel
Marvel is a design tool that emphasizes collaboration. It turns simple paper sketches into interactive clickable prototypes that allow you to demonstrate your app ideas and share them with others.
Pros:
- It is a simple and intuitive design tool that allows everyone to quickly create beautiful assets and mockups;
- It has a large collection of pre-made asset images and icons for iOS and Android apps;
- Your static models can all be made online into interactive prototypes in minutes.
Cons: The free version lacks many features while the paid version is a bit pricey.
Platform: Web
Users: Buzzfeed IBM Stripe Deliveroo 等
Integrations: Jira, Dropbox, Slack, Sketch, and more
6. Adobe XD
Adobe XD is a vector-based user experience design tool that provides a way to rapidly prototype and share user interfaces and experiences. With a single click you can easily switch from design mode to prototype mode then drag lines between artboards to convert wireframes into interactive prototypes.
Pros:
- It allows you to easily create high-fidelity designs for any screen like iOS and Android;
- You can make changes on the fly and see them instantly on your phone;
- Use character and layout tools to easily create elements and export individual objects.
Cons: Some features like duplicate objects still don’t work and CSS code export is not possible without additional plugins.
Platform: Windows, MacOS, iOS, and Android
Integrations: Jira, Slack, Zeplin, Avocode, and more
Pricing: Paid plans start at $9.99 per month.
7. Proto.io
If you are a beginner designer and developer Proto.io may be ideal for your project as it is a simple tool that allows you to easily build clickable prototypes for iOS and Android applications.
Pros:
- Its drag-and-drop interface ensures that your learning curve is easy even without prior design skills;
- You can use the timeline feature to create cool animations to show the flow of your application on different screens;
- With tons of design and prototype templates you can use Proto.io to make your work easier.
Cons: The main bottleneck you may face on a regular basis is its slow performance. On the user side the price is considered a bit expensive.
Platform: Web
Users: PayPal, Disney, ESPN, Amazon, and more
Integrations : Dropbox Photoshop Sketches and Review
Pricing: Paid plans start at $24 per month
8. Origami Studio
Origami is an independent user interface design tool developed by Facebook engineers. It provides a new way to visually lay out Origami prototypes using free drawing tools text editing and displayable components.
Pros:
- It gives designers the flexibility to create rich mobile prototypes;
- This is a powerful and complex tool;
- It has a library with several patches to help you quickly deliver components such as switch animations boolean operators and other interactions.
Cons: If you consistently use a lot of layers the tool’s performance will suffer.
Platform: macOS
Integrations: Sketch, Photoshop, and Illustrator
Pricing: Free
9. Fluid UI
Fluid UI is a platform solution for all your design collaboration and communication needs. With Fluid UI ideas can be prototyped in minutes and shared instantly. Shared feedback and collaboration are all built-in.
Pros:
- You can create stunning mobile designs including swipe and click;
- It provides more than 2000 ready-made resources to perform your mobile application design;
- It has an integrated collaboration system that simplifies your design workflow.
Cons: The features of the free version are rather limited. It’s also not the best design tool for beginners.
Platform: Windows, Linux, macOS, Web
Users: Xerox Oracle Samsung Siemens etc.
Pricing: Free. Plans start at $8.25 per month.
10. Justinmind
The last design tool we introduce to you is Justinmind. It provides a full range of web interactions and mobile gestures allowing you to focus on creating a delightful user experience.
Pros:
- The product includes a free UI kit that you can use not only in iOS and Android apps but also on the web;
- It provides access to the use of items in the UI library and to download a large number of add-ons;
- It offers a responsive experience with a fluid layout that smoothly adapts to different screen sizes.
Cons: Its developer handoff is highly limited.
Platform: Windows, macOS
Users: Digitas Health Tieto Ink Cloud Group etc
Integrations : Sketch, Adobe, Jira, and more
Pricing: free. Paid plans start at $9 per user per month.
Conclusions
Mobile app design is a constantly evolving project. We’ve just compiled a list of the best app design tools to use in 2022 to make your search even easier. We tried to include all widely used tools as well as some new or lesser known ones. You can see from this list There are many different tools so take your time to find the one that works for you.
Source: تصميم تطبيق للايفون
-

 Sports4 weeks ago
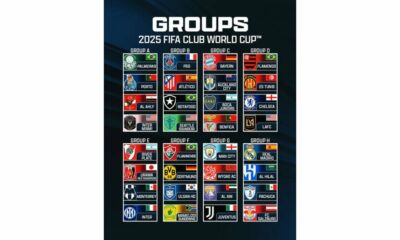
Sports4 weeks agoFIFA Club World Cup 2025: Complete List of Qualified Teams and Groups
-

 Sports3 weeks ago
Sports3 weeks agoAl Ahly vs Inter Miami, 2025 FIFA Club World Cup – Preview, Prediction, Predicted Lineups and How to Watch
-
Health1 week ago
Back to Roots: Ayurveda Offers Natural Cure for Common Hair Woes
-
World4 weeks ago
Omar Benjelloun: Strategic Architect Behind Major Financial Deals in the MENA Region
-

 Tech2 weeks ago
Tech2 weeks agoFrom Soil to Silicon: The Rise of Agriculture AI and Drone Innovations in 2025
-

 Sports3 weeks ago
Sports3 weeks agoFIVB Men’s Volleyball Nations League 2025: Full Schedule, Fixtures, Format, Teams, Pools and How to Watch
-

 Science4 weeks ago
Science4 weeks agoEverything You Need to Know about Skywatching in June 2025: Full Moon, New Moon, Arietid Meteors, and Planetary Marvels
-

 Startup3 weeks ago
Startup3 weeks agoHow Instagram Is Driving Global Social Media Marketing Trends


















